Build Blog with Next.js in 5 Minutes!



Quick Guide: Start a Blog with Next.js
Want to get your blog off the ground but pressed for time? With Next.js and a handy template, you're just 5 minutes away from going live. Here's your quick start guide:
Step 1: Grab the Template
Start with the blog-starter template from GitHub. It's designed to get you blogging without delay.
Step 2: Set It Up
Open your terminal and run:
npx create-next-app --example blog-starter blog-starter-app

This command sets up a new blog project named "blog-starter-app," pulling in all you need to hit the ground running.
Step 3: Make It Yours
Now it's time to add your personal touch. Customize the look, craft your posts, and make the blog truly your own.

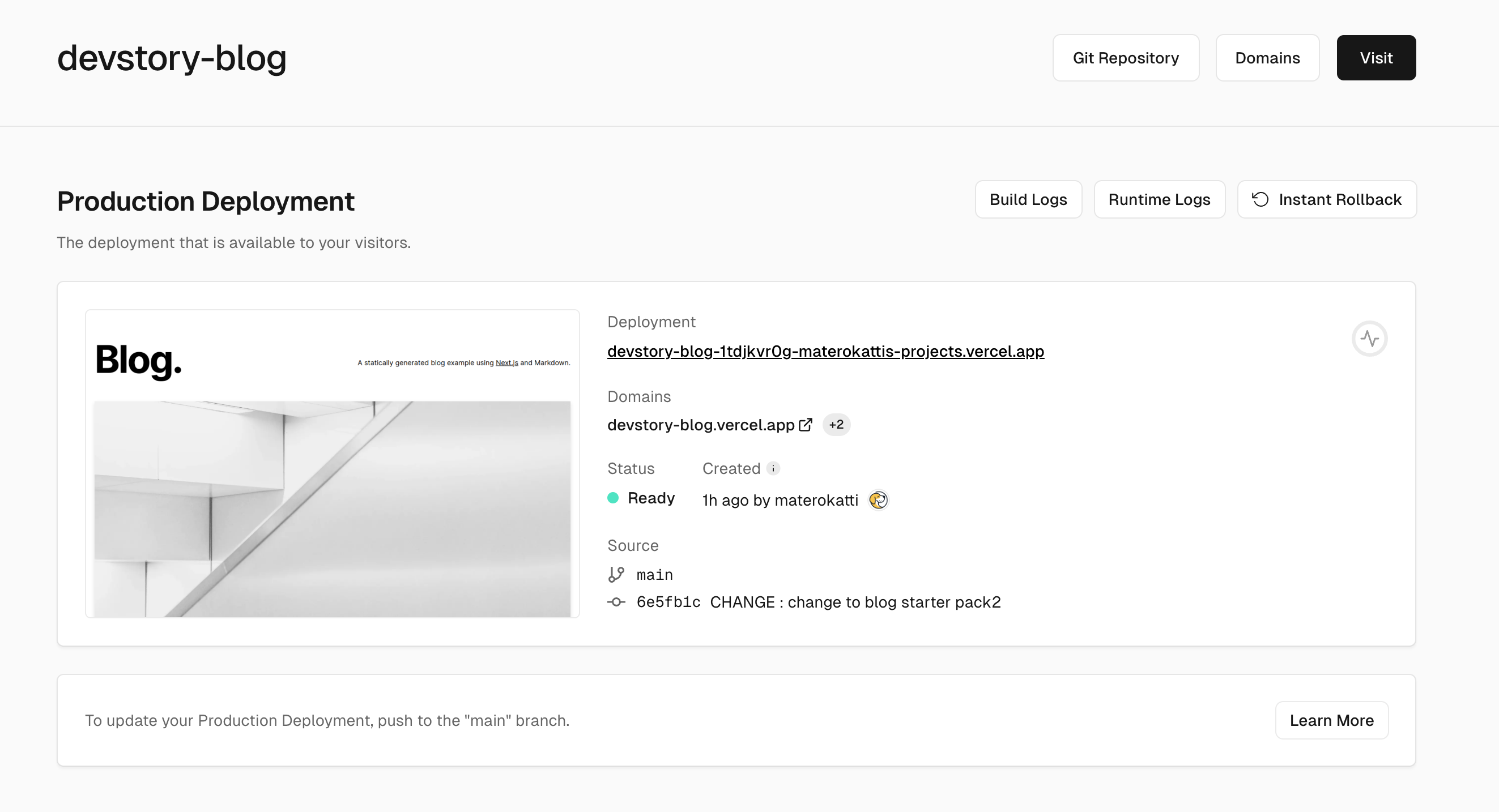
Step 4: Go Live
Link your project to GitHub to manage your work with ease. For hosting, deploy to Vercel for a fast, global reach with zero fuss.

That's all there is to it! With Next.js, GitHub, and Vercel, you're equipped to share your voice with the world — and it only takes 5 minutes to start.